|
A ülevaade B elemendid C printsiibid lõputöö |
| B9 » 1 » 2 » | |||||||
|
2 Võrgustik on lahe Süsteemsuse ja järjepidevuse loomine
Probleem, mille lahendust otsime on järgmine: lugejal, veebilehe kasutajal peab olema võimalus otsida,
lugeda ja mõista edastatavat informatsiooni kiiresti ja ülevaatlikult.
Miks just võrgustik? Võrgustik on reguleeriv vahend, mis loob kujunduses süsteemsuse ja järjepidevuse, visuaalse rütmi. Silmal on kergem ja meeldivam uurida lehel paiknevaid üksusi (pealkirjad, tekst, pildid). Kui ei kasutata võrgustikku ja joondumisi, on lugejal raske informatsiooni jälgida. Hästikujundatud võrgustikusüsteem muudab kujunduse mitte ainult esteetiliseks, vaid ka loetavaks ja kasutatavaks. Kuidas?
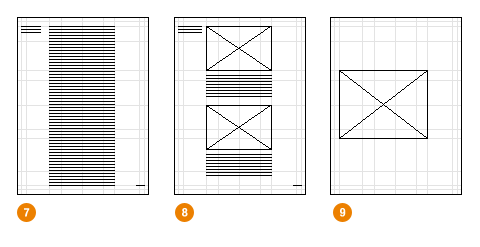
Et asi selgem oleks, teeme läbi praktilise stsenaariumi. Meil on vaja kujundada õppematerjal A4 formaadis.
Teme, et see sisaldab tekste ja erinevas suuruses pilte. Siin me oleme - tühi paberileht vaatab vastu.
Nüüd on meil olemas võrgustik, kuhu paigutada tekst ja pildid, eksperimenteerida kujundite ja teksit alaga, kompositsiooniga; otisda, kuidas tekst ja pilt koos toimivad.
Joonis 7 näitab sissejuhatavat teksti, 8 ja 9 näitavad erinevaid pildipaigutuse võimalusi.
Niisiis, miks ikka võrgustik?
Võrgustik (joonestik/ruudustik) on reguleeriv vahend, mis loob kujunduses süsteemsuse ja järjepidevuse, visuaalse rütmi.
Silmal on kergem ja meeldivam uurida lehel paiknevaid üksusi (pealkirjad, tekst, pildid).
Kui ei kasutata võrgustikku ja joondumisi, on lugejal raske informatsiooni jälgida.
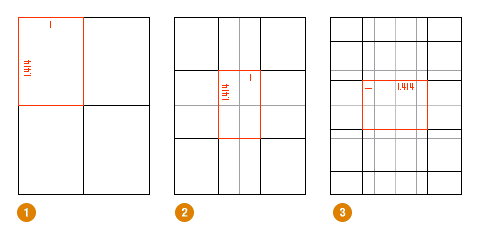
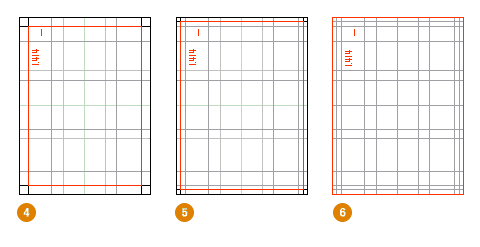
Mõned näited:
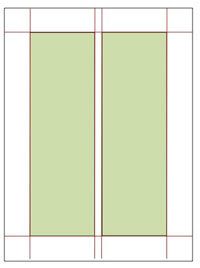
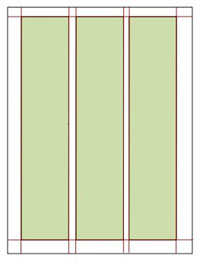
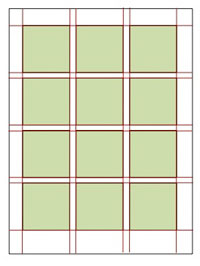
kaks võrdset veergu | kolmeveeruline jaotus võrgustikul | horisontaal- ja vertikaaljaotus, ruudustiku kasutus.
Jälgi, kuidas on ruumi jäetud päises ja jaluses, samuti külgedel tekstivälja ümber. Nendes näidetes on mõõdud esimesel juhul võrdsed,
teises ja kolmandas näites on jaluse mõõt suurem.
|